고정 헤더 영역
상세 컨텐츠
본문
HTML은 컴퓨터 언어가 아니다...?
Python이나 JavaScript와 같은 컴퓨터 언어는 변수를 지정하고 함수를 만들어 어떤 동작들을 처리할 수 있다.
하지만 HTML은 정해진 형식에 따라 원하는 자리에 컨텐츠를 입력하는...따지고 보면 HTML은 조금 불편한 워드/한글을 작성하는 것과 같다.
지금 쓰고 있는 티스토리 블로그 편집기도 결과물은 HTML로 작성되니까 따지고 보면 인터넷에서 글을 쓰는 모든 사람은 직간접적으로 HTML을 작성하고 사용해봤을 것이다.
그러니 복잡하게 생각하지말고 일단 한번 만들어보자!
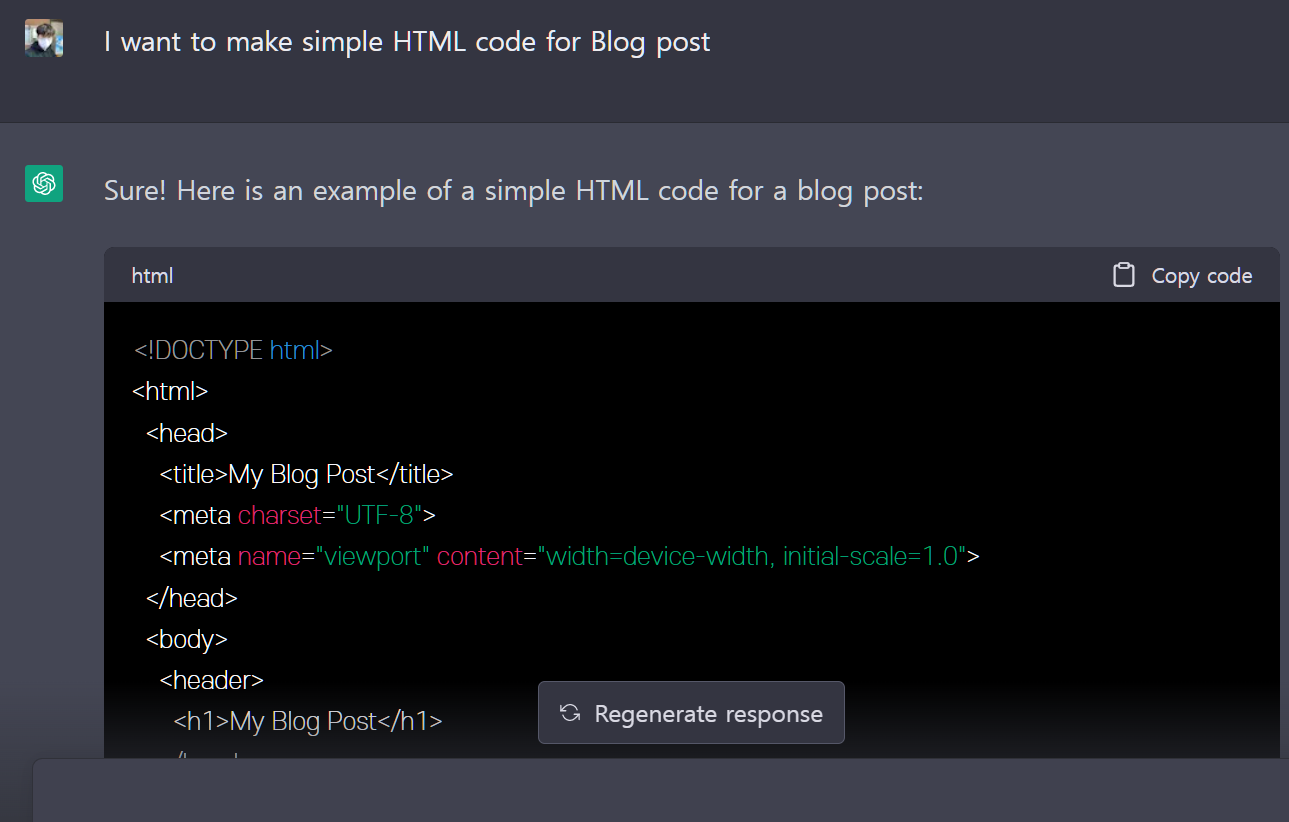
Chat-GPT를 사용해 블로그 글을 HTML로 작성해달라고 부탁했다.

<!DOCTYPE html>
<html>
<head>
<title>My Blog Post</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<header>
<h1>My Blog Post</h1>
</header>
<main>
<article>
<header>
<h2>Post Title</h2>
<p>Posted on March 11, 2023</p>
</header>
<section>
<p>Here is the content of my blog post. It can be as long or as short as I want it to be.</p>
</section>
</article>
</main>
<footer>
<p>© 2023 My Blog</p>
</footer>
</body>
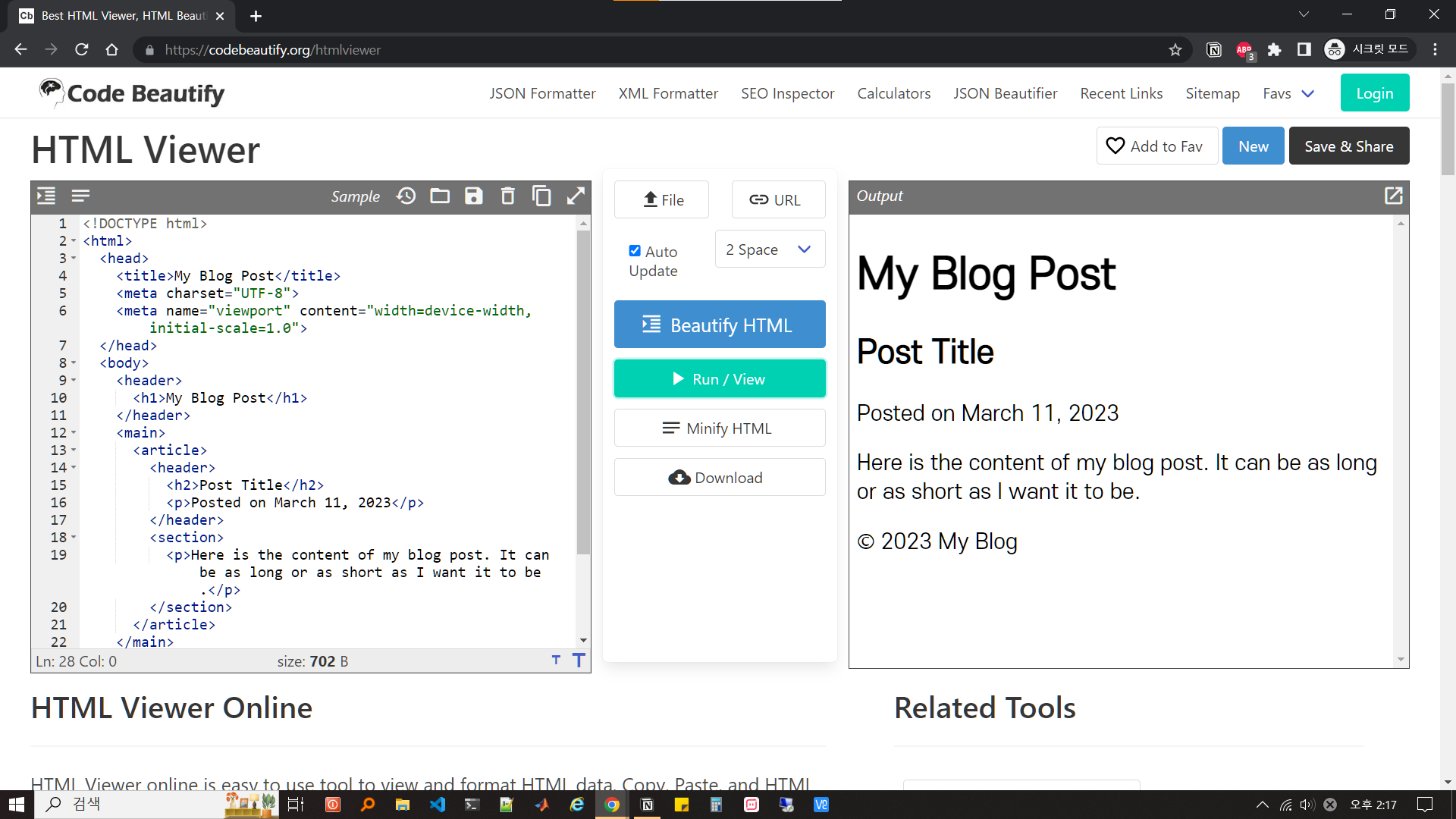
</html>작성된 HTML 문서를 웹뷰어를 통해 웹상으로 어떻게 보여지는지 확인해보자.
프로그램을 설치할 필요없이 웹상에 구현되어있는 HTML뷰어로 어떻게 작성되었는지 확인할 수 있다.
https://codebeautify.org/htmlviewer
Best HTML Viewer, HTML Beautifier, HTML Formatter and to Test / Preview HTML Output
Online HTML Viewer, HTML Beautifier, HTML Formatter, HTML Editor to Test output - Convert HTML Strings to a Friendly Readable Format, Beautify.
codebeautify.org

이제 HTML이 어떤 역할을 하는지 어느정도 감이 왔을 것이다!
웹페이지가 정보를 담고 있는 잡지라고 하면 글박스가 어디에 있고 어떤 배치로 구성할 지를 정하는게 HTML의 역할이다.
HTML이 잡지의 레이아웃을 잡아준다고 생각하면 이해하기 쉬울 것이다.
HTML태그의 기본요소 : 태그, 속성, 컨텐츠
<열린태그 속성 = "속성값"> 컨텐츠 </닫힌 태그>자주사용되는 태그를 아래 코드로 정리했다.
- <!DOCTYPE html>과 <meta charset = "UTF-8"> : HTML5를 사용하겠다는 뜻이고 새로운 HTML이 업데이트 되면 바뀔 수 있다. 내용상의 의미를 부여하는 건 아니다.
- <head> 웹페이지 요약정보를 담는 영역이다(구글이나 네이버에서 웹을 검색할때 head안의 제목으로 검색하기도 한다)
- <body> body 태그 안에 내용을 담는다
- <h1> h1 > h2 > h3 > h4 순으로 글자가 작아진다. h1은 html 문서를 대표하는 제목이므로 꼭 하나가 있어야한다
- <p> 본문내용을 입력하는 태그, 상자에 담기듯이 내용이 작성된다 (Block 요소)
- <img> 이미지를 입력하는 태그, alt는 웹상에서 이미지가 깨질때 대신 나오는 텍스트인데 시각장애인들이 웹을 사용할 때 이 텍스트가 읽어지므로 생략하지 말도록 하자
- <ul> 순서가 없는 목록/리스트를 입력하는 태그 <li>가 각 리스트요소를 만들어준다
- <ol> 순서가 있는 목록/리스트를 입력하는 태그 <li>가 각 리스트요소를 만들어준다
- <a> 링크를 입력하는 태그
<!DOCTYPE html>
<!-- HTML5라는 신조어로 문서를 선언하는 태그 -->
<html>
<head>
<!-- 웹사이트의 요약정보를 담는 영역, 웹사이트에서 노출되지 않음 -->
<meta charset = "UTF-8">
<!-- 한글이 웹에서 깨지지않게 해주는 용도 -->
<title> 김민준의 블로그 입니다 </title>
<!-- 브라우저 탭 메뉴에 나타나는 제목 -->
</head>
<body> <!-- 웹사이트 내용 -->
<h1> 제목1 </h1>
<!-- h1 태그는 가장 중요한 정보를 담으므로 하나의 html문서에서 한번만 사용됨 -->
<p> 본문내용 </p>
<img src = "이미지파일경로" alt="웹사이트에서 이미지가 깨질때 텍스트 정보로 대체/시각장애인이 웹에서 이미지를 볼때 이 내용이 나타남">
<ul>
<!-- 각각의 정보의 우선순위가 없을때 순서가 없는 리스트 생성 -->
<li>메뉴1</li>
<li>메뉴2</li>
</ul>
<a href="https://_____" target = "_blank"> 하이퍼링크를 무슨 이름으로 할 것인지 여기에 적으면 됨 </a>
<!-- a는 anker에서 따온 말로 링크를 걸때 사용, href : url주소 target : 웹페이지 연결방식 -->
</body>
</html>
웹사이트 구조를 잡기 위한 HTML태그 : header / main / footer
웹사이트를 들어가보면 홈페이지에 상단바가 있고 아래쪽에는 사업자등록 번호등이 있는 경우가 있다.
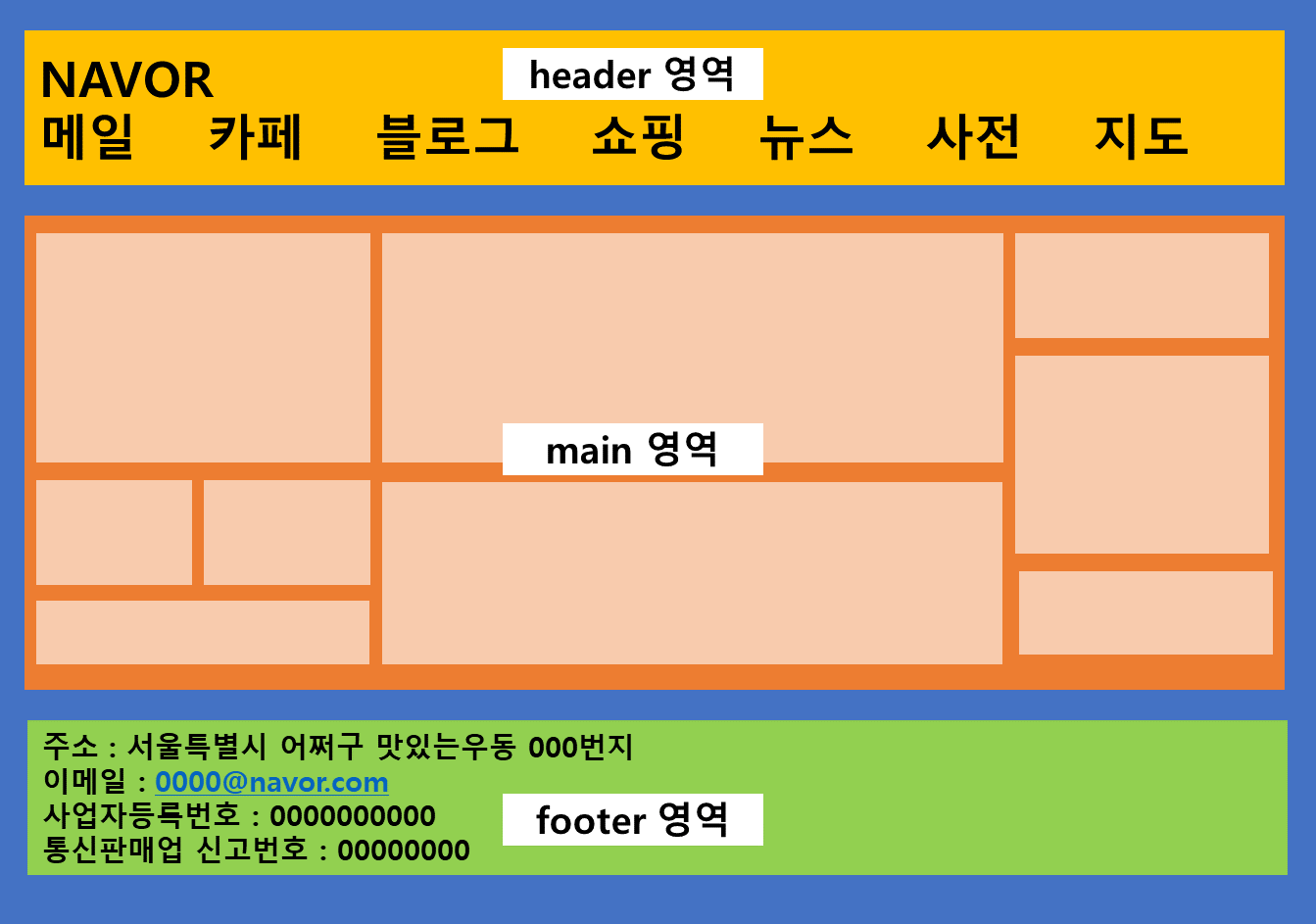
홈페이지의 요소를 간단하게 그려보면 다음과 같다.

- header 영역 : 상단메뉴로 홈페이지의 로고가 들어가며 주로 상단바 메뉴가 링크형식(a 태그)으로 들어가있다
- main 영역 : 글 내용이 들어간다
- footer 영역 : 하단부록 영역으로 사업자등록 번호 같은 정보들이 들어간다
<header> <!-- 상단 영역 -->
<nav> <!-- 메뉴 영역 -->
<ul>
<li><a>상단탭(링크)홈</a></li>
<li><a>상단탭(링크)목록</a></li>
</ul>
</nav>
</header>
<main role="main"> <!-- 본문 영역 -->
<article> <!-- 정보 영역 : 태그 내에 구역을 대표하는 h태그가 하나는 있어야한다 -->
<h1> 대표제목 1 </h1>
<h2> 소제목 </h2>
<p> 본문내용 </p>
</article>
</main>
<footer> <!-- 하단 부록 영역 -->
<div> <!-- 임의의 공간을 만들때 사용하는 div 태그 -->
<p>주소 : 어쩌고 저쩌고 </p>
<p>이메일 : 어쩌고@gmail.com </p>
</div>
<div> <!-- 전자상거래소비자보호법 필수정보 -->
<p>사업자등록번호 : 000000 </p>
<p>통신판매업신고번호 : 0000 </p>
</div>
</footer>블로그를 통해 확인해보는 웹사이트 구조
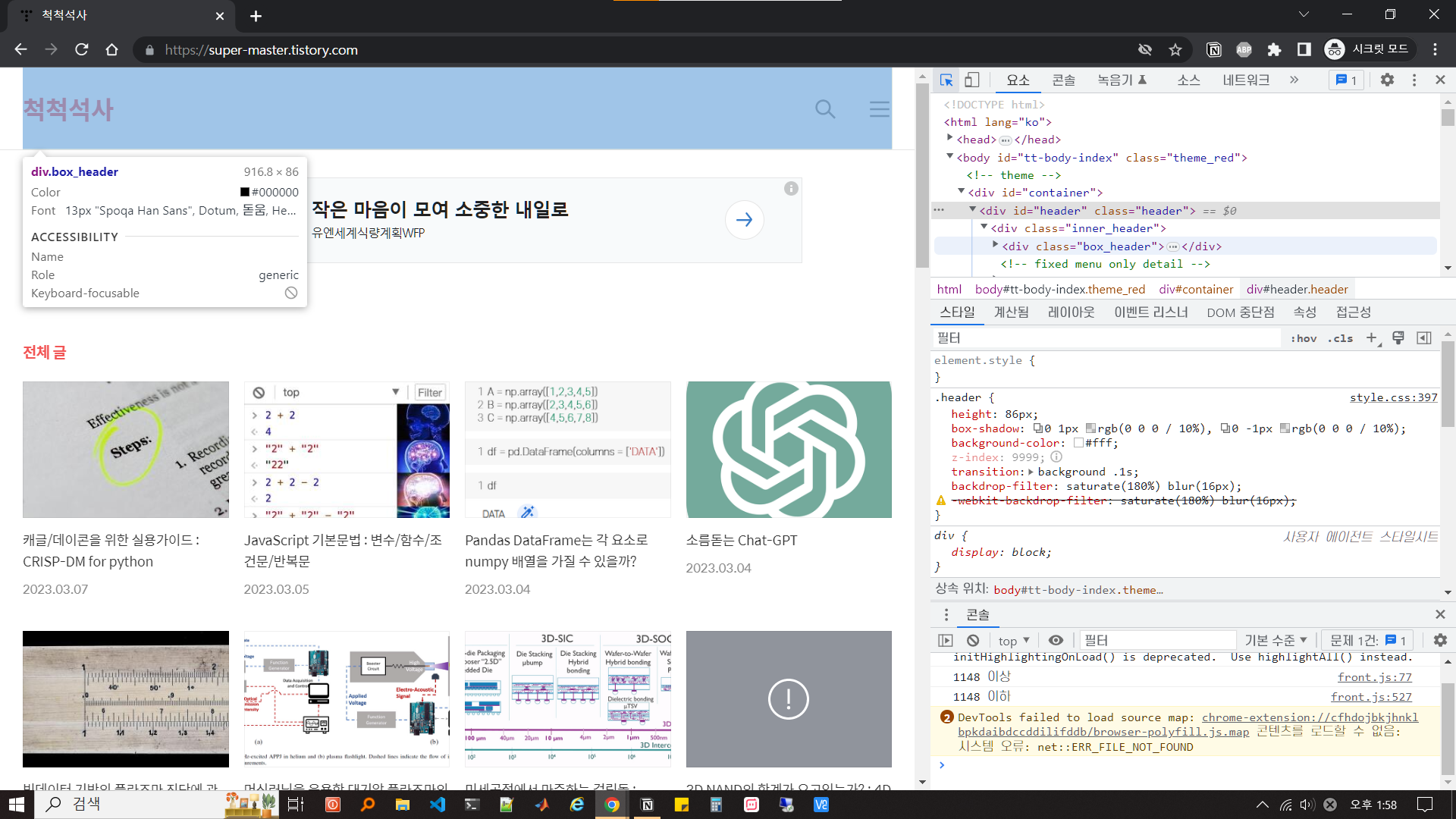
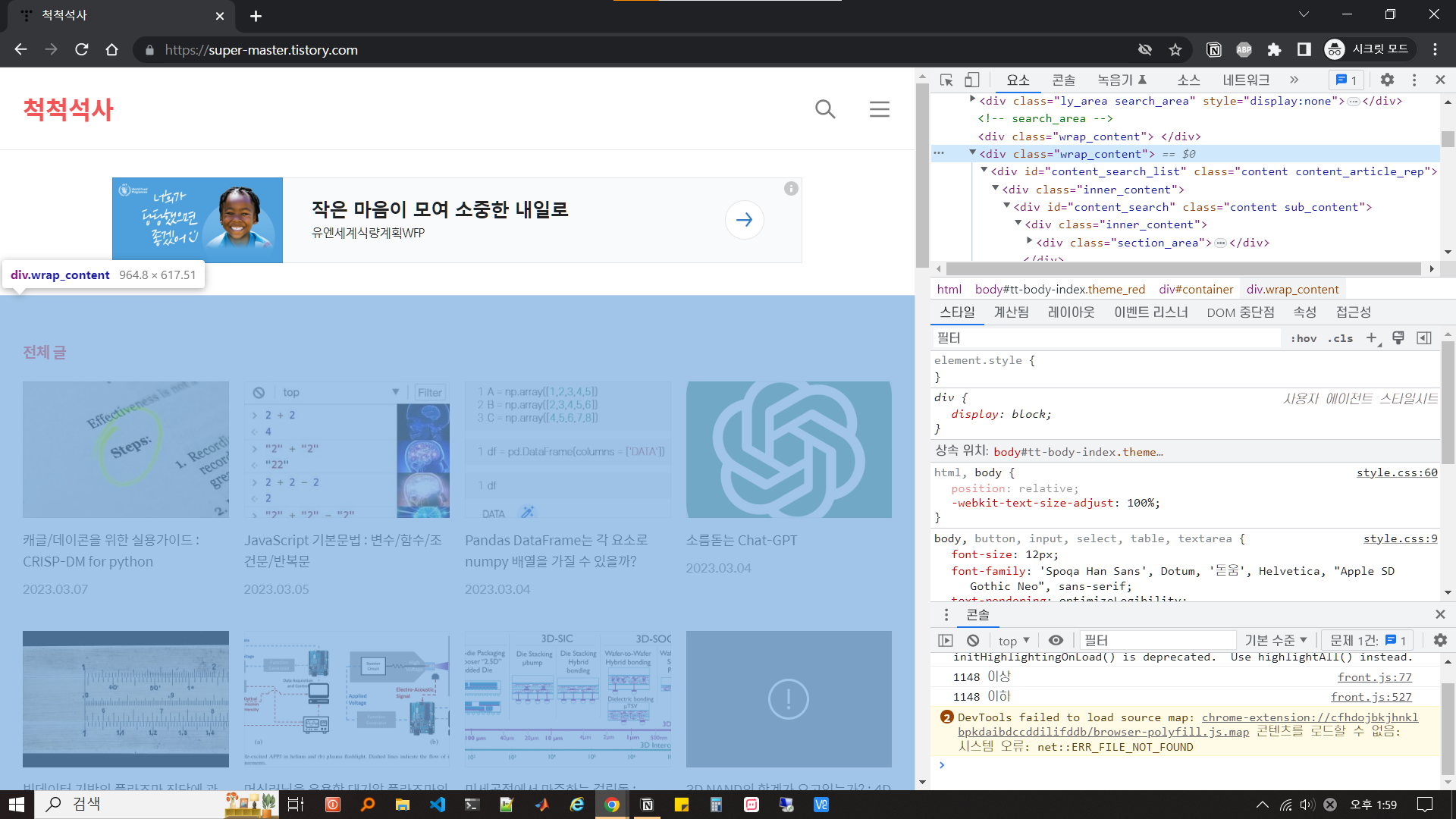
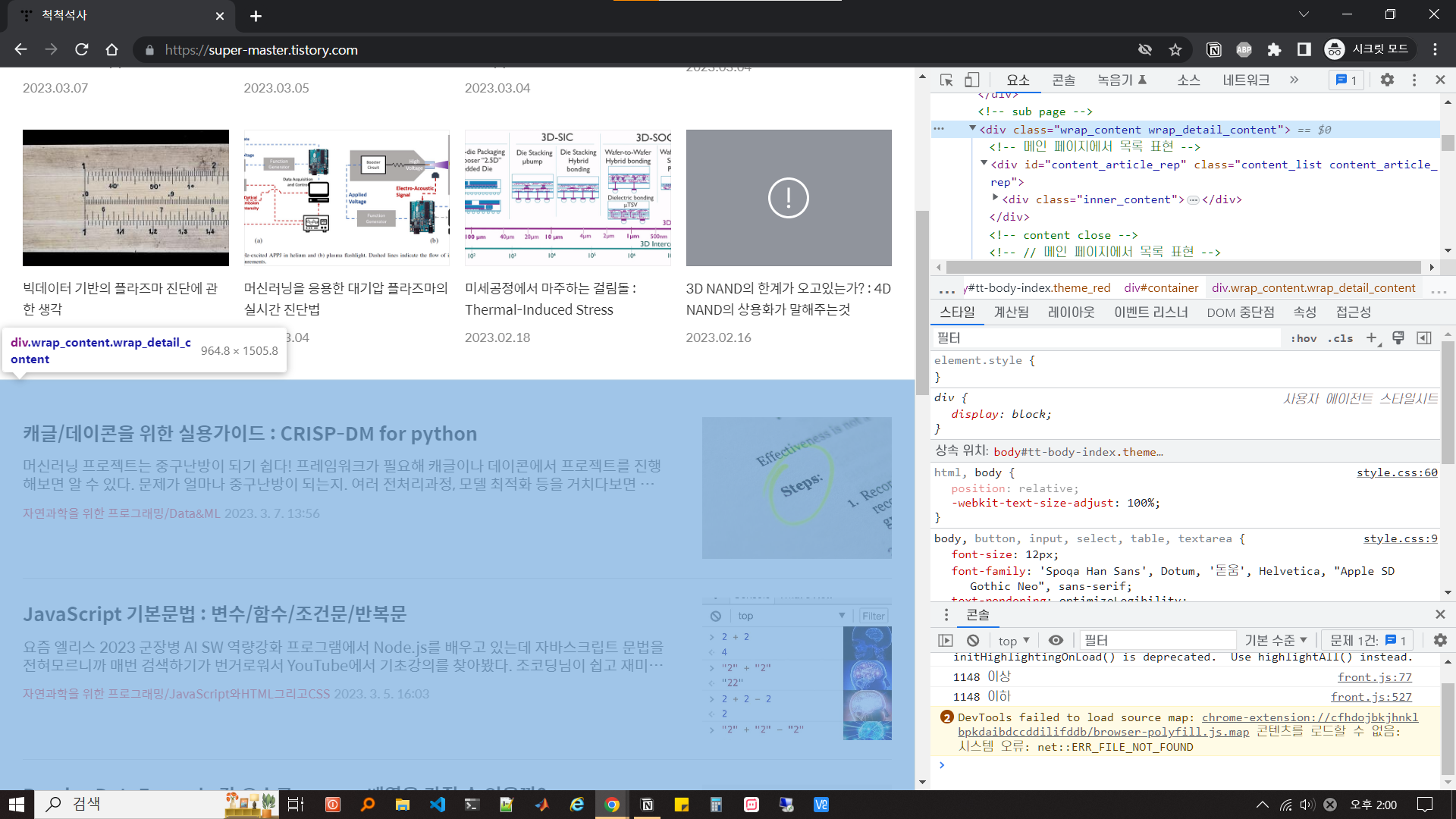
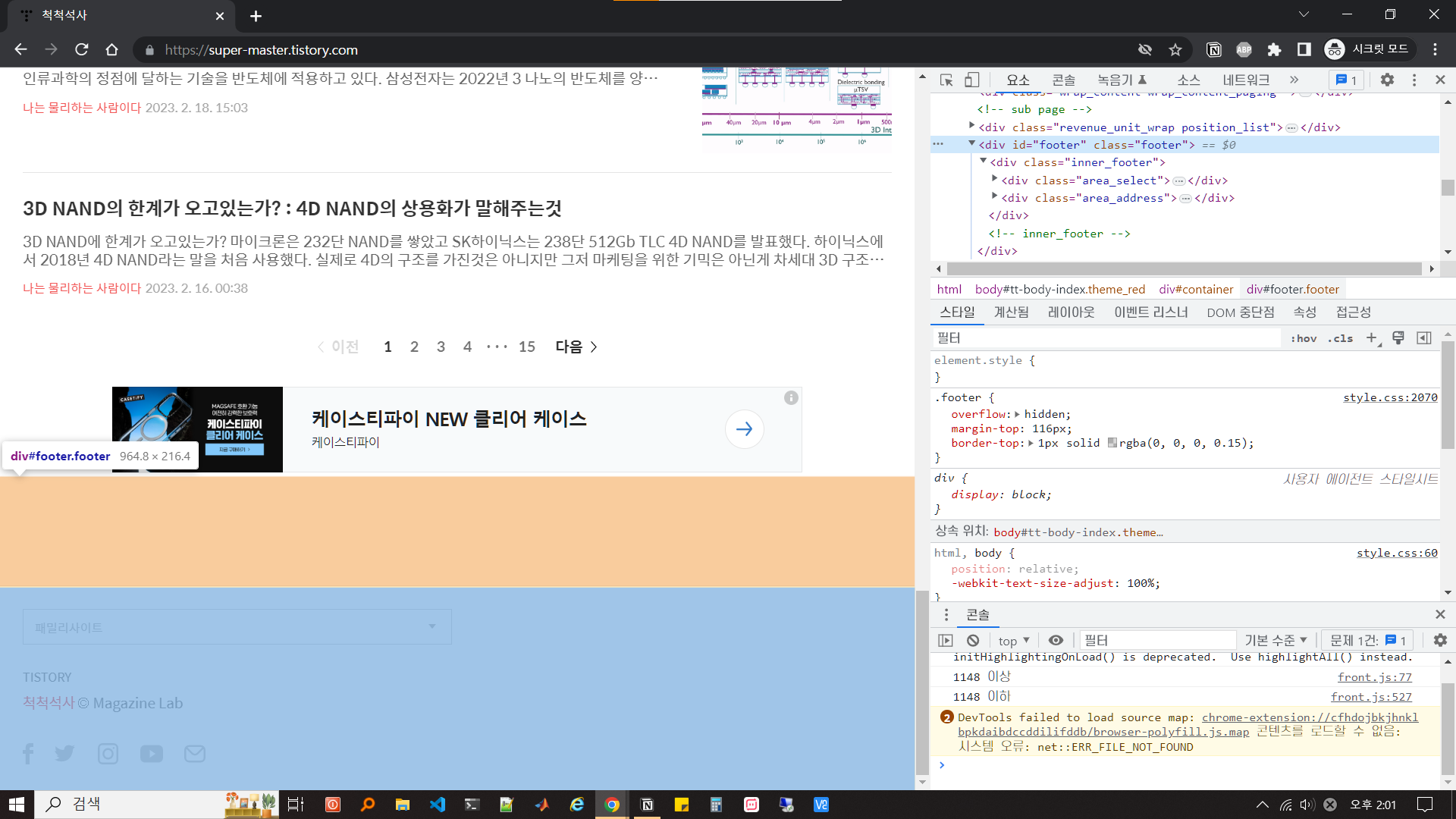
크롬에서 F12를 누르면 개발자도구가 나오게 되는데 여기서 맨 위의 메뉴중 가장 왼쪽의 "검사할 페이지 요소 선택(Ctrl+Shift+C)" 을 누르면 마우스로 선택한 구조가 어떤 HTML태그와 요소를 가지는 지 알 수 있다.
기본옵션으로 만들어져 아주 간단한 내 블로그를 통해 실제 웹사이트는 어떻게 구성되어 있는지 알아보자.
상단메뉴 구성 : id = header, class = header 라고 되어있다

내용이 들어가는 본문영역1 : class = wrap-content로 되어있다

내용이 들어가는 본문영역2 : class = wrap_content_wrap_detail_content 라고 되어있다

하단부록영역 : id = footer, class = footer 라고 되어있다.

웹개발자가 아니라서 왜 body안에 모든 내용이 들어가는지는 모르지만 (아마 이렇게 하는 편이 유지보수가 편해서..?)
실제 웹사이트는 아래처럼 좀더 간단하게 짜여 있었다.
네이버, 구글, 다음 등등 다른 홈페이지를 가봐도 동일하게 구성되어 있었음.
<HTML>
<head>
웹페이지 기본정보 및 스타일 정보
</head>
<body>
웹페이지 전체 구성요소
</body>
</HTML>HTML을 알면 웹상에서 동적으로 작동하는 글을 어떤 플랫폼이든 쓸 수 있다.
엥간한 뷰어는 HTML을 지원하기 때문이다.
전자책을 만들기 위해 epub을 만져봤는데 껍데기는 epub이지만 속은 HTML로 되어있었다.
3줄요약
1. HTML은 복잡해보이는 워드/한글 일뿐이다.
2. 기본구성 <태그 속성 = "속성값"> 컨텐츠 </태그>
3. 웹페이지 기본구성 <HTML> <head>웹페이지 기본정보</head> <body>내가 쓰려는 내용</body> </HTML>
'네트워크엔지니어 > 웹공부' 카테고리의 다른 글
| JavaScript 기본문법 : 변수/함수/조건문/반복문 (0) | 2023.03.05 |
|---|




